Top 7 Video Marketing Trends to Watch Out for in 2022..

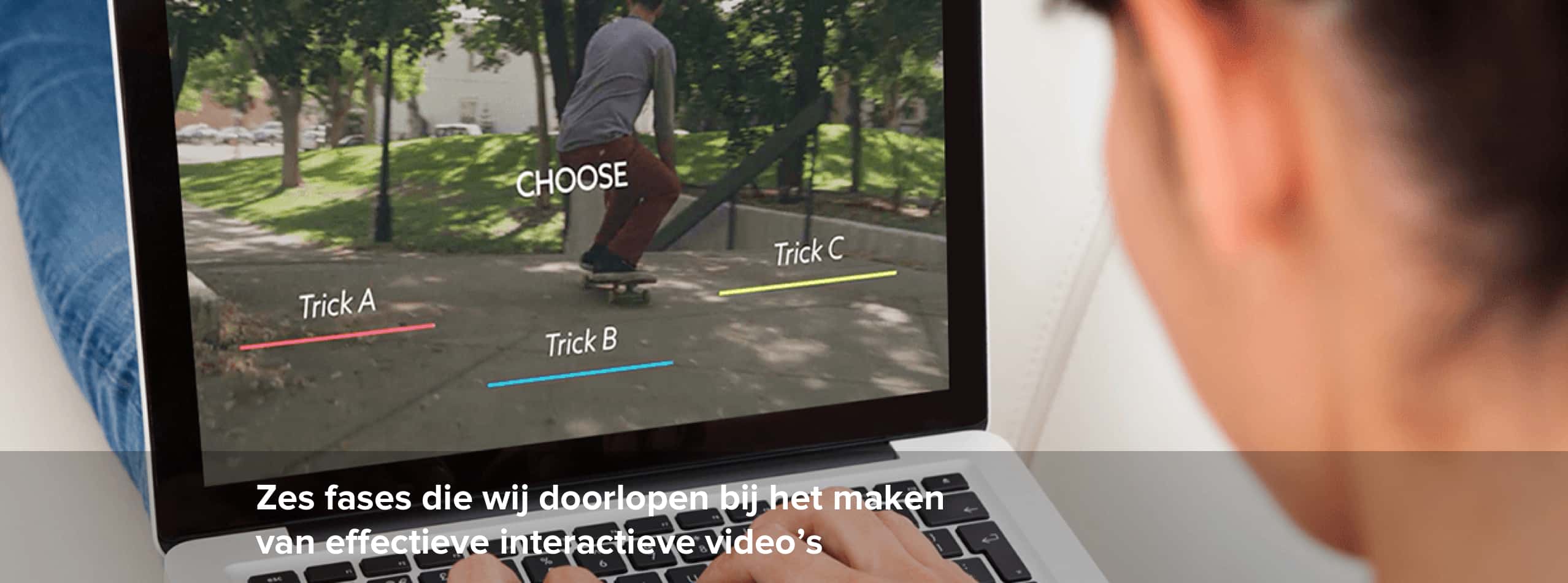
Let your viewers decide what to click on and what they get to see. Interactive videos are watched longer and better, which leads to high click-through ratios (5%-12%).
The VIXY video player can be enriched with clickable elements that help you achieve your video conversion goals. In video interactions remain visible on all websites and social media.
The smartphone and its development have made a huge impact on our behavior and is still getting a even more crucial role in our lives. For example, several providers rolled out 4G networks and researched the behavior of smarpthone users on their networks. So what catches the eye the most? Their is a massive increase in the consuming of videos and television via smartphones.
According to the Adobe Digital Index (ADI) – an extensive analysis of more than 214 billion(!) advertising impressions, 201 billion booted online videos and 100 billion website visits – concludes that mobile devices are catching up with desktop when it comes to watching videos. Expectations are that at the end of 2016, about equally as much videos are being watched on mobile devices as on dekstop. After that, mobile devices will leave the desktop eating their dust.
*Update: Watching video on mobile devices has passed desktop
Untill November 2016 it was not possible to use interactive video on the iPhone. Inline video allows you to use the player you want and thus keep the clickable elements in-video on mobile devices intact. This used to be only possible with sketchy workarounds (e.g.: playing images (the frames) and playing an audiofile) that had a great impact on the quality of both video and audio.
Android had already solved this threshold in their OS 4.0 Ice Cream Sandwich update in 2011. On the iPad, inline video playback has always been possible, but when it comes to the iPhone, Apple always stuck to the native video playback. Apple is known for being very tenacious when it comes to their own vision, but now they finally gave way and with the new update from Apple (iOS 10) inline video playback is now possible on the iPhone.
To fully understand what inline video playback is and what use it is to you, let us take a minute to elaborate on native video playback. Native video playback means nothing more than that a video is played in the video player of the mobile device it is being viewed on. Each mobile device has its own simple video player (the native player) to enable playback of self-made videos or purchased videos from iTunes. In addition, this video player is also used on some devices to play videos you play in your mobile web browser.
Native players are capable of playing videos from web, they are fast and reliable. The players are structurally much simpler and more robust than web players. This means that features such as advertising, analytics and others are possibly available in a limited form.
Web video playback is rapidly developing in the last few years. More and more extensive players are becoming available in which video content can be shown. Various online video platforms enable you to also add interactive elements to your video. Think of shopping buttons, a logo linking to the a homepage, a contact form or maybe a service video that helps you through the menu step-by-step etc.
Research by Forrester shows that interactive video leads to more engagement (90% watches the video till the end), a significantly higher click-through ratio (5%-12%) and sales conversion rate (growth 380%). Thanks to in-video calls-to-action, the viewers also end up in the right place, for example, your webshop. Thus, with interactive video, you have more control over the viewer and they will be faster where you want them to be.
So now it is possible to retain the interactive elements on iPhone en iPod touch as well. Not only that, also the custom player design! This goes for all HTML5 video players.
You can now also have the video directly playing inline, but for this the code of the web page must be updated to allow this. Recently, an attribute has been added to HTML that makes it possible to play the video inline from the beginning.
Well, all in all, this update greatly benefits the ease of use and the user experience. Both for you as as a content owner and for the end user. For example, the viewer can now read the latest news on another page and at the same time still listen to a podcast on another site.
Your corporate identity will be retained in the player, just like your interactive elements such as an image with a link to your homepage, or a shopping button that guides the user directly to the article in the webshop. (See also our blog about interactivity in video).
A quick summary of all the benefits:
Please contact one of our online video experts. We’d be happy to give you personal advice about how you can get the most out of your video content.